Top 50 website thương mại điện tử có trải nghiệm người dùng ấn tượng 2019 (P3)
>> Xem Phần 1
>> Xem Phần 2
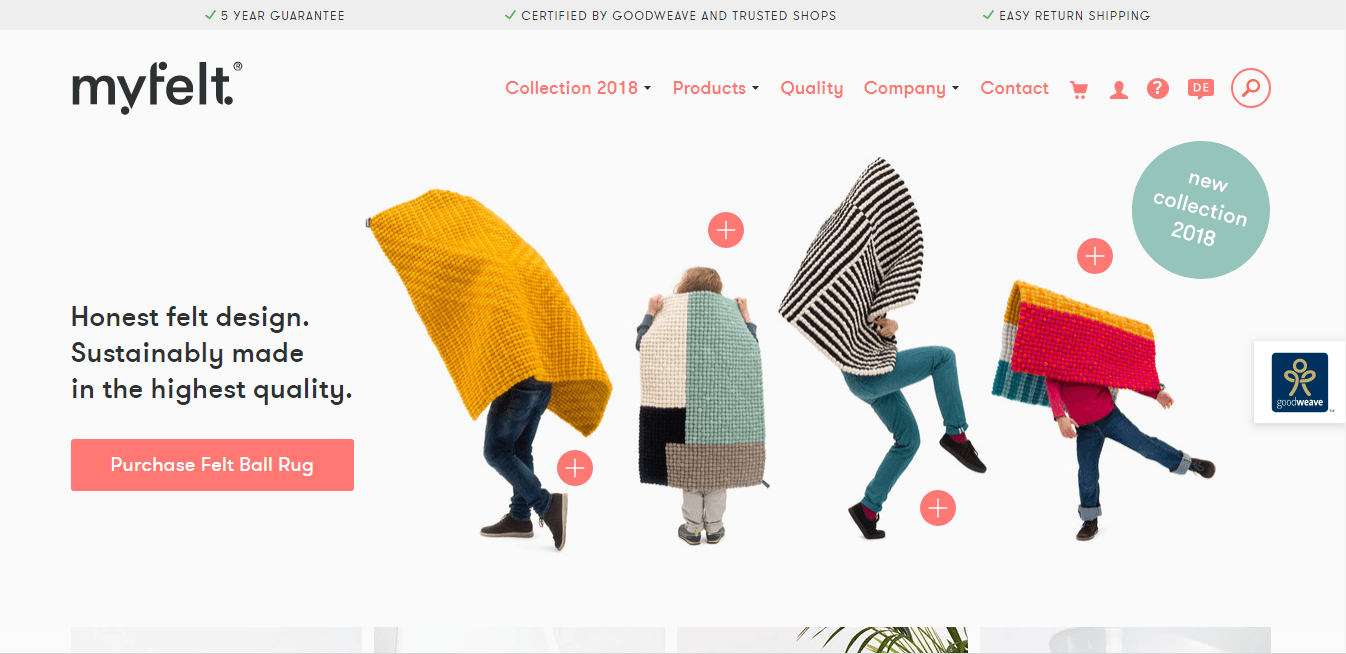
1. MyFelt

Hình ảnh là một phần quan trọng của bất kỳ trang web thương mại điện tử nào, nhưng điều làm MyFelt trở nên khác biệt là những bức ảnh dễ thương và hài hước. Chúng có vẻ ít nghiêm túc nhưng lại vui vẻ hơn. Các hình ảnh được sử dụng trong suốt thực sự tạo nên sự khác biệt độc đáo cho trang web.
Như bạn có thể thấy ở phía bên phải, một biểu tượng nhỏ dán trên đó có tên là Goodweave. Đây là một tổ chức từ thiện mà MyFelt làm việc cùng và nó sẽ theo bạn khi xuống trang để khuyến khích mọi người hoạt động từ thiện cùng với công ty.
Điểm nhấn: Làm nổi bật trang web
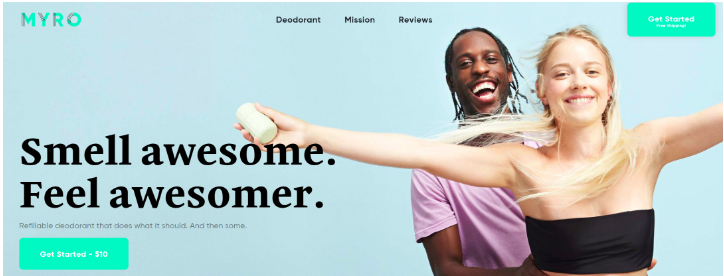
22. Myro

Sản phẩm của Myro không có gì nhiều để xem xét, về cơ bản nó là một hộp nạp tiền có thể tái chế, do đó, tạo ra một lối sống xung quanh sản phẩm của họ và đưa nó vào cuộc sống của họ trong thiết kế trang web của họ là rất quan trọng.
Để hiển thị sự đơn giản của sản phẩm của họ, Myro sử dụng một hiệu ứng ảnh gif tương tác bên dưới nếp gấp của trang chủ giúp bạn hiểu và làm nổi bật việc sử dụng và hiệu quả của sản phẩm trong vài giây.
Key takeaway: Sử dụng gif tương tác để hiển thị sản phẩm một cách sinh động
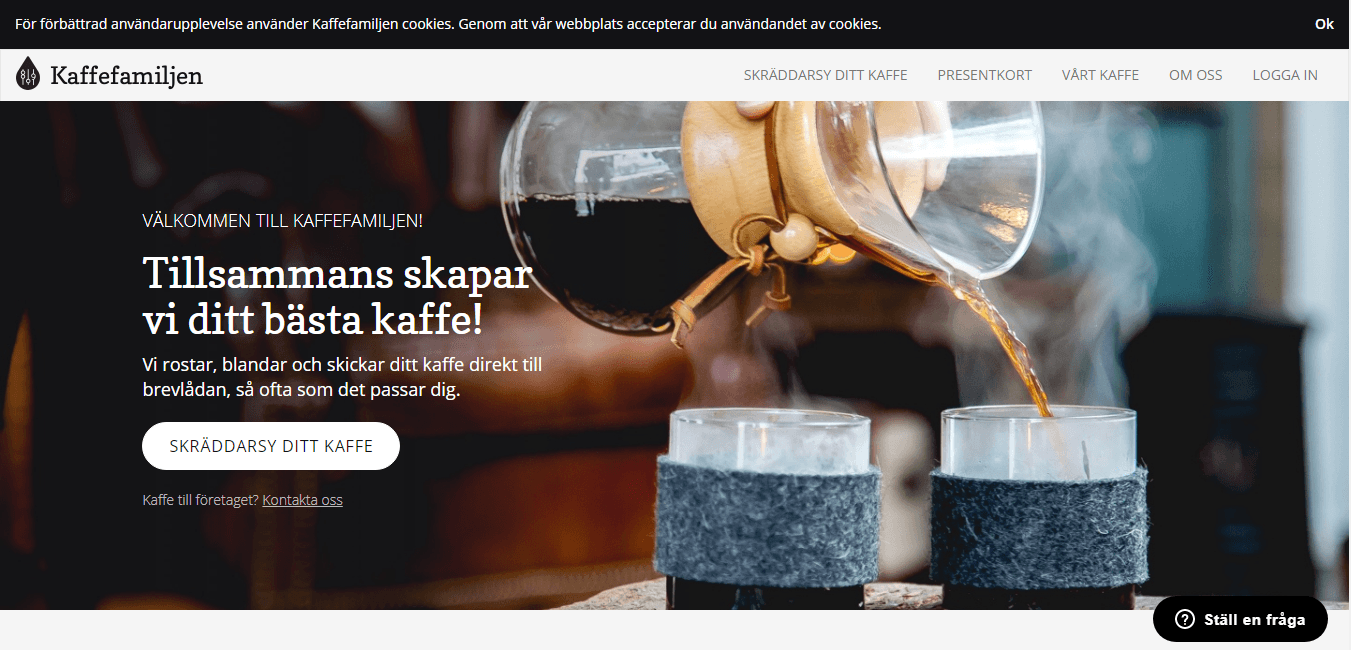
23. Kaffefamiljen

Infographics là một cách thú vị và hiệu quả để mô tả một sản phẩm và doanh nghiệp. Nó mô tả chi tiết sản phẩm và khiến khách hàng thấy thú vị. Kaffefamiljen là ví dụ hoàn hảo về việc sử dụng infographics đúng cách để thu hút người dùng.
Họ cũng làm khá tốt khi sử dụng ngôn ngữ gần gũi, thân thuộc như 'cà phê của bạn', 'chào mừng đến với gia đình' và 'những gì phù hợp nhất với bạn'. Bạn thực sự cảm thấy một phần của thương hiệu khi một công ty làm điều này.
Điểm nhấn: Sử dụng ngôn ngữ gần gũi, thân thiện
24. Michael Petrov - Emersion

Emersion là một thiết kế đơn giản nhưng tuyệt đẹp. Nó có bảy trang cuộn khác nhau. Mỗi trang tương tự với một lượng nhỏ văn bản và hình minh họa. Rất ít yếu tố thiết kế phức tạp được sử dụng tạo ra tác động lớn.
Mặc dù điều này có thể không quá liên quan trên trang web của bạn nhưng Emersion sử dụng phân trang ở góc dưới bên phải để thông báo cho người dùng có bao nhiêu trang còn lại. Điều này đảm bảo rằng khách hàng sẽ không cảm thấy thất vọng.
Điểm nhấn: Sử dụng phân trang để giúp khách hàng không thấy mệt mỏi
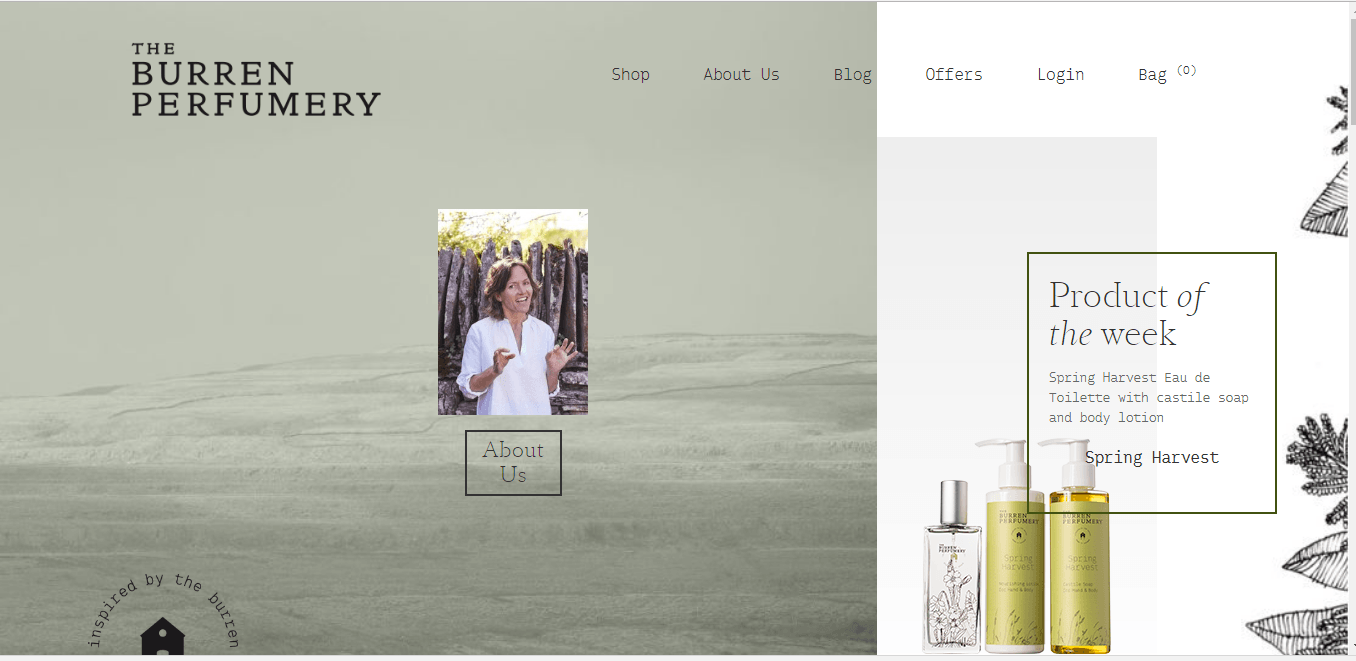
25. Burren Perfumery

Burren Perfumery phụ thuộc rất nhiều vào các bức ảnh về các sản phẩm của họ. Những bức ảnh rất sinh động và chân thật kèm theo phông chữ vui nhộn.
Thiết kế trang web của Burren được thiết lập để người dùng tự động mua thương hiệu của họ. Các bức ảnh thể hiện lối sống kết hợp với câu chuyện của họ là một chiến thuật tuyệt vời để thu hút mọi người.
Điểm nhấn: Giải thích về doanh nghiệp và khiến khách hàng mua hàng.
26. Via CopenHagen

Trang đích của Via Copenhagen không liên tục cuộn xuống mà thay vào đó nó sẽ hoàn toàn thay đổi các trang khi bạn cuộn. Hình ảnh táo bạo và sặc sỡ, làm cho mỗi sản phẩm hiện lên vô cùng chân thực và sống động. Bảng màu trung tính tuyệt đẹp.
Điểm nhấn: Thay thế toàn bộ trang bằng một cuộn
27. Save Khaki

Thiết kế của Save Khaki rất tối giản, với sự nhấn mạnh vào hình ảnh trải dài theo chiều rộng của trang.
Save Khaki không hiển thị các mớ hỗn độn lên trang chủ mà họ sử dụng để làm nổi bật các sản phẩm của họ mỗi ngày sử dụng, trong khi các tùy chọn Cửa hàng dành cho nam giới và Cửa hàng phụ nữ ở trạng thái tĩnh để mọi người có thể quyết định mua sắm bất cứ khi nào họ chọn.
Điểm nhấn: Sử dụng băng chuyền để quảng bá các sản phẩm khác nhau của bạn
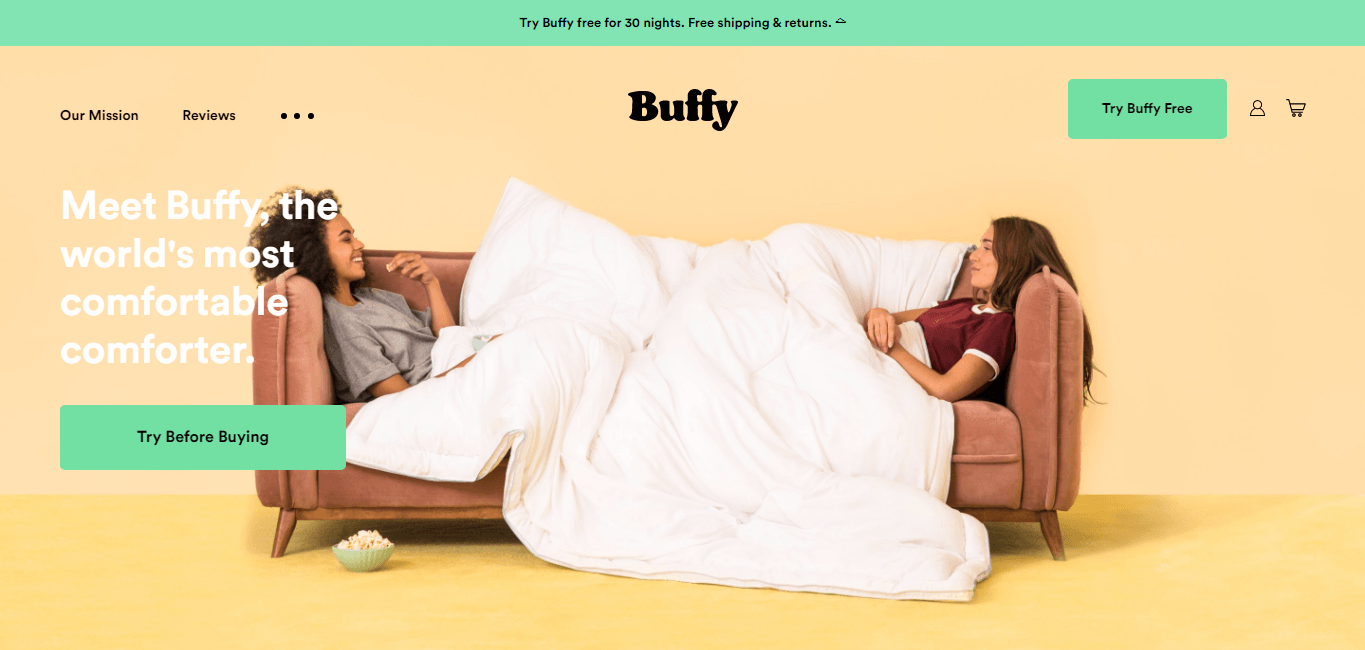
28. Buffy Comforters

Ảnh nền khiến người dùng muốn nhảy ngay trên chiếc ghế dài đó và rúc vào bên dưới bộ đệm của Buffy. Buffy tuyên bố sản phẩm của họ là thoải mái nhất, mềm mại nhất và nhẹ nhàng nhất từ trước đến nay và trang web làm cho tuyên bố đó trở nên đáng tin hơn cả, khiến cho việc bán sản phẩm dễ dàng hơn.
Ngoài ra, ngay khi bạn bắt đầu cuộn, Buffy cung cấp mã giảm giá dưới dạng pop-up bật lên. Đây là một kỹ thuật cũ nhưng vẫn rất hiệu quả.
Điểm nhấn: Hình ảnh chân thực, thoải mái
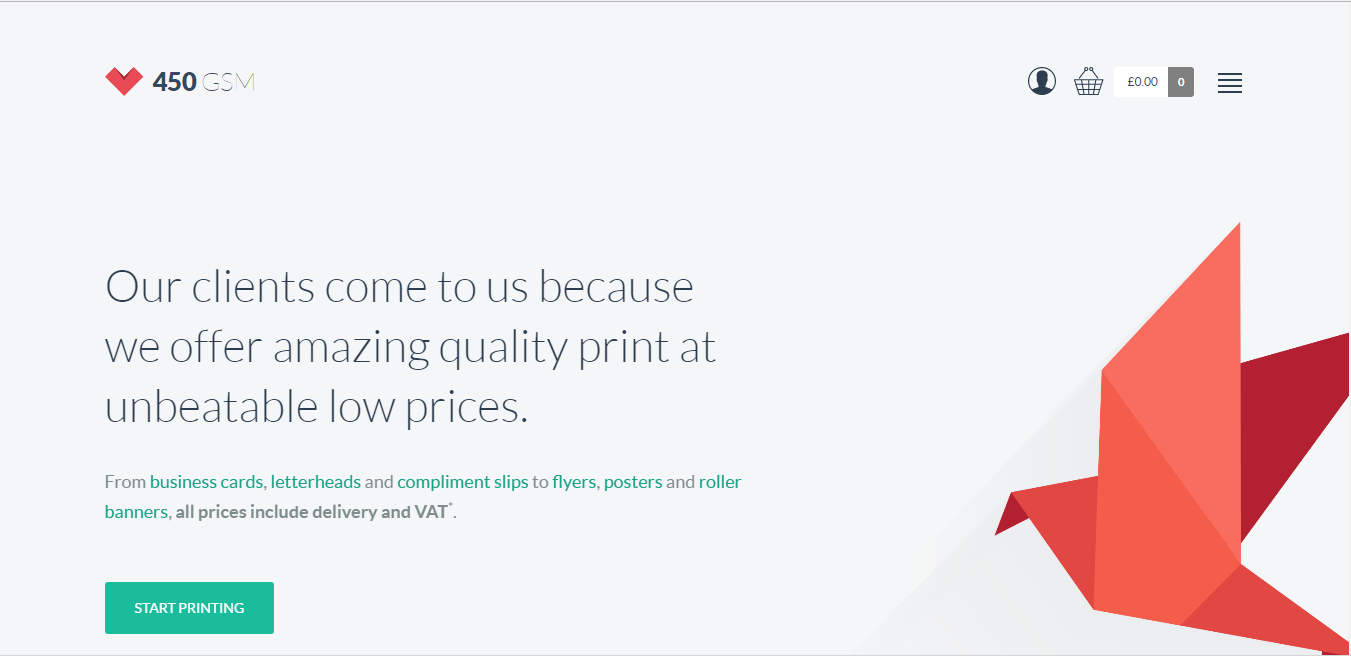
29. 450 GSM

450 GSM không có một trang web ưa thích. Đó là thực tế và lý tưởng cho các doanh nghiệp. 450 GSM sẽ cho bạn thấy bạn không cần phải quá cầu kỳ để có một trang web ưa nhìn. Nó có thể đơn giản và dễ dàng để điều hướng.
Nếu bạn thấy rằng ngành của bạn không điển hình và thú vị thì hãy thử phong cách thiết kế này.
Điểm nhấn: Thiết kế đơn giản
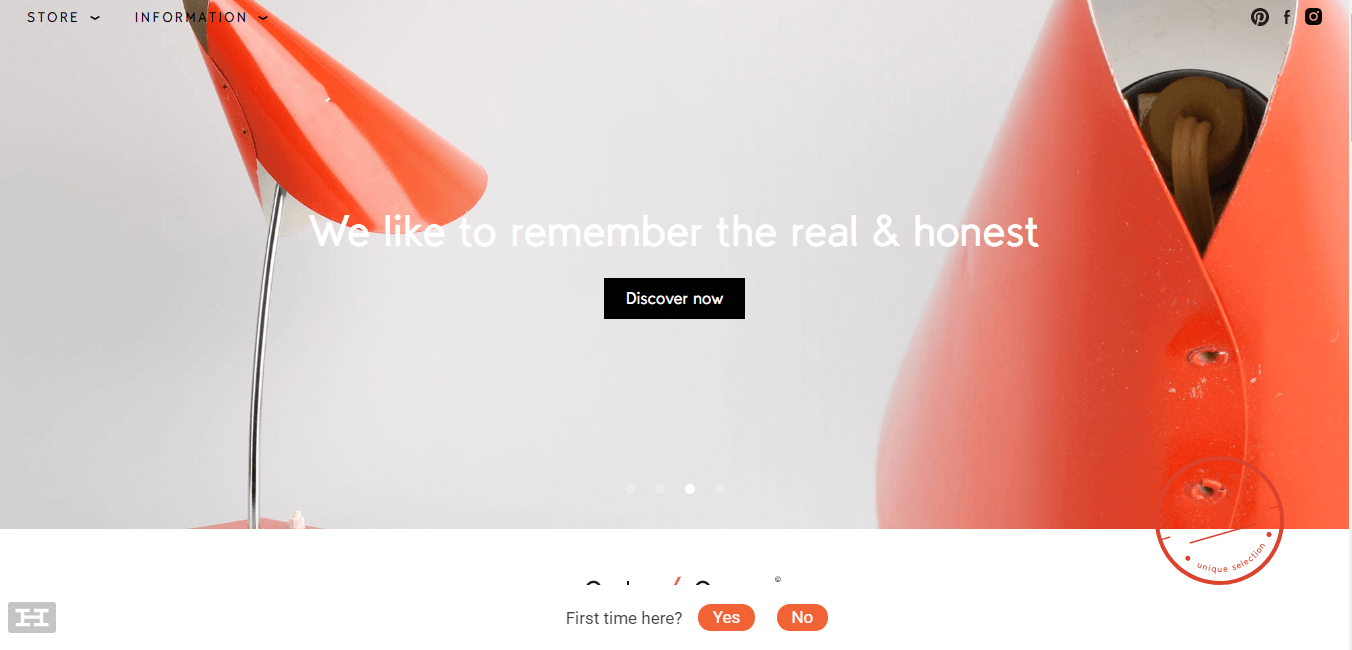
30. Only/Once

Bố cục cổ điển tuyệt vời. Các sản phẩm khác nhau được sắp xếp trong một lưới gọn gàng giúp duyệt dễ dàng. Việc sử dụng khoảng trắng xung quanh mỗi ô vuông sản phẩm làm cho trang web rõ ràng và có tổ chức. Các bức ảnh truyền tải sự quyến rũ, nhân vật và câu chuyện của từng tác phẩm.
Một lần nữa đây là một trường hợp tuyệt vời về cách các sản phẩm hoài cổ có thể hoạt động tốt. Mọi người yêu thích quá khứ và thiết kế đơn giản của Only / Again cho phép các sản phẩm thực hiện tất cả các câu chuyện của nó.
Điểm nhấn: Mang đến sự cập nhật retro rất phổ biến