Top 50 website thương mại điện tử có trải nghiệm người dùng ấn tượng 2019 (P2)
>> Xem Phần 1
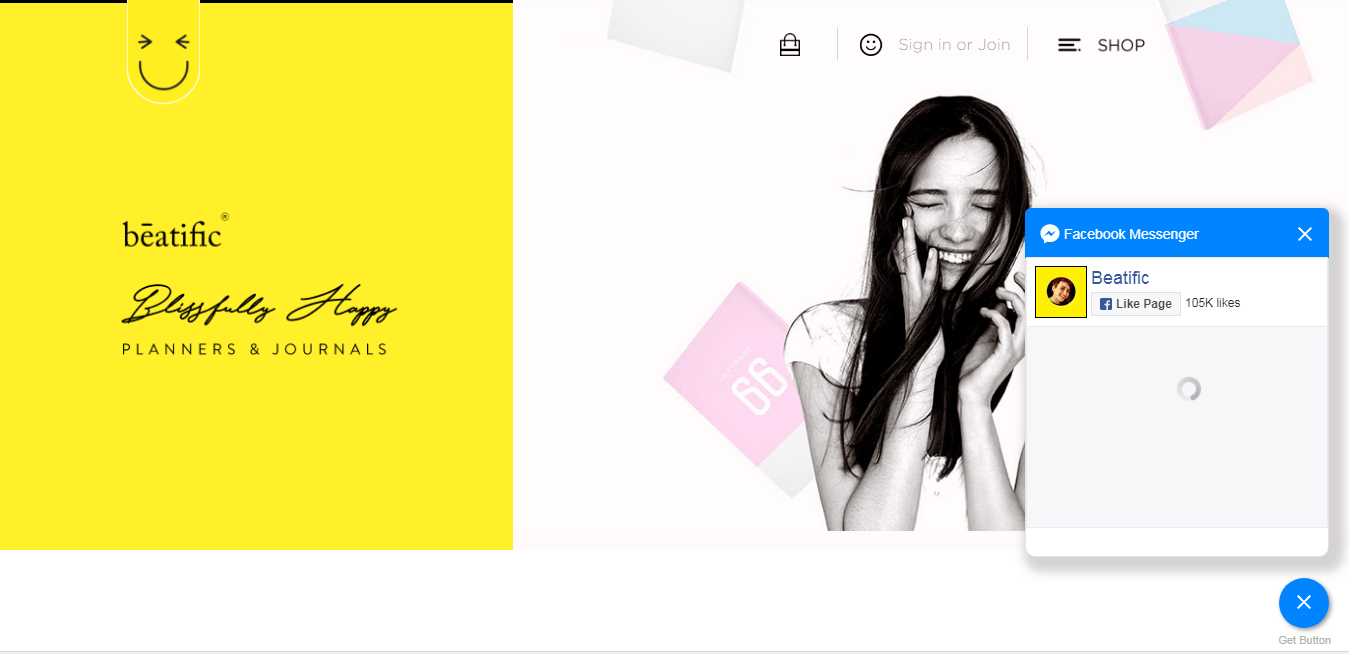
11. Beatific

Trang web TMĐT Beatific sử dụng nhiều nội dung số như ảnh, hoạt hình và minh họa để truyền tải thành công thông điệp của mình. Cách phối màu và phông chữ góp phần tạo nên một thương hiệu trẻ trung và vui tươi được thể hiện rõ trên toàn bộ trang web.
Cảm giác thân thiện và trẻ trung này được củng cố với plugin Facebook Messenger được đính kèm trên trang web. Nếu bạn đã kết nối với Facebook, bạn có thể nhắn tin cho ai đó ngay lập tức để được giúp đỡ. Bạn có thể kết nối với trang web này ngay hôm nay thông qua plugin trò chuyện của khách hàng.
Tính năng: Kết nối với Facebook Messenger
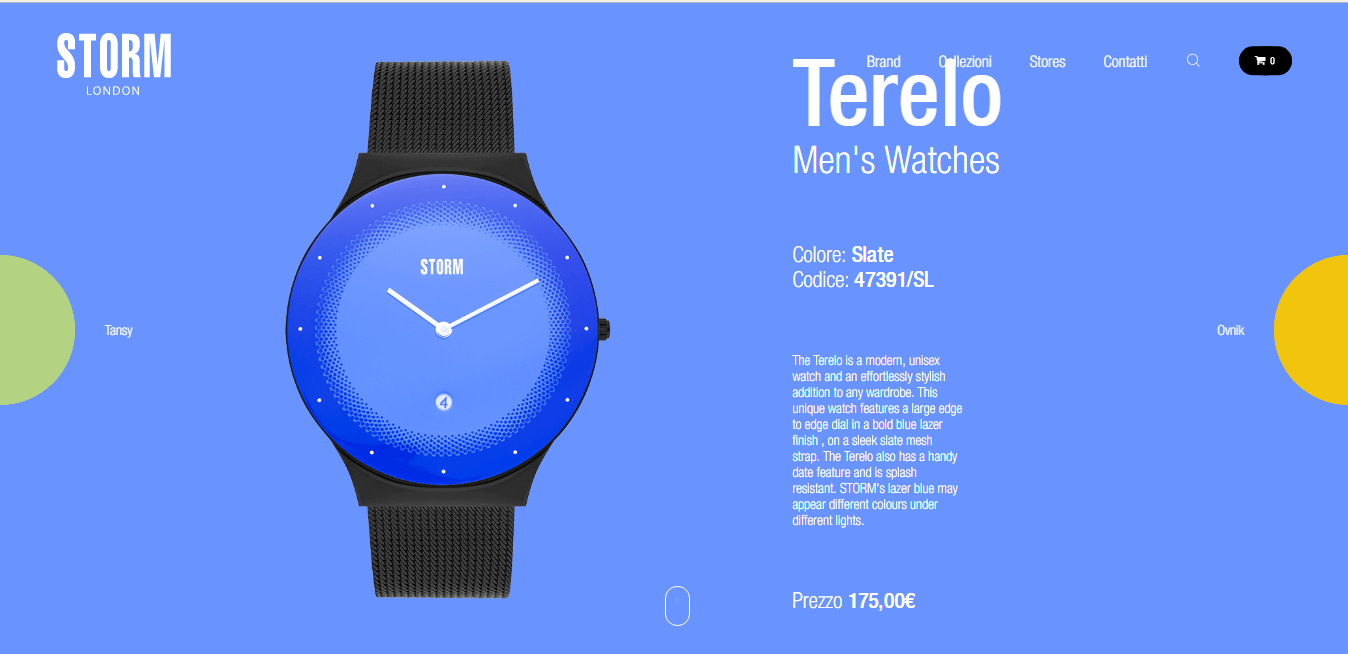
12. Storm London

Storm tập trung vào việc thể hiện chất lượng cao của đồng hồ của họ. Ngay khi người dùng truy cập vào trang chủ của trang web thương mại điện tử này, họ sẽ được chào đón với các mô tả và hình ảnh của mỗi chiếc đồng hồ. Thiết kế tuyệt vời của trang web này đã làm nổi bật lên những chi tiết nhỏ nhất để lôi kéo người mua tiềm năng.
Thậm chí Storm không để hiển thị phần chân trang trên trang chủ của họ, bởi vì họ nghĩ điều đó là không quá quan trọng để khách hàng phải quan tâm. Nếu khách hàng muốn xem phần Footer thì người dùng có thể nhấp vào dấu cộng để mở rộng chân trang.
Tính năng đặc biệt: Footer mở rộng
13. Wolf Gang

Điều làm cho trang web Wolf Gang trở nên độc đáo là tông màu tối và nặng. Nhiều trang web áp dụng một thiết kế tươi sáng hơn với màu sắc rực rỡ, nhưng Wolf Gang thì hoàn toàn ngược lại. Các kiểu chữ được in đậm và gây ấn tượng mạnh ngay khi nhìn vào và thu hút sự chú ý của bạn ngay lập tức.
Điều mà Wolf Gang cũng làm tốt là họ giảm đi sự mệt mỏi khi cuộn xem trang chủ. Chỉ với một nhấp chuột là bạn đã di chuyển một cách ngẫu nhiên sang phần tiếp theo, rất thông minh và tiện lợi.
Tính năng đặc biệt: Cuộn theo từng phần
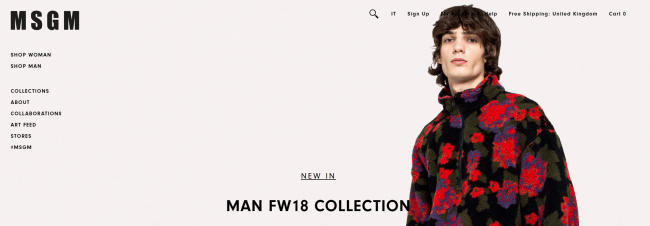
14. MSMG

MSMG là một trang web gây ấn tượng về việc sử dụng màu sắc và hình ảnh rực rỡ để quảng bá sản phẩm của họ cũng như thu hút khách hàng.
Điều ấn tượng nhất về website của MSMG là con trỏ chuột chuyển sang chữ M, không chỉ mang ý nghĩa là chữ cái đầu tiên của tên thương hiệu MSMG, mà điều này còn khiến khách hàng có thể nghĩ đó là thời điểm của những năm 1990! Và đôi khi khách hàng lại thích sự hoài cổ và xưa cũ như vậy.
Tính năng ấn tượng: Con trỏ chuột hình chữ M
15. A.N.Other

A.N. Other khác biệt ở chỗ nó sử dụng một nút đính giữ cho tên công ty phía trước và trung tâm bất kể người dùng di chuyển đi đâu trên trang web. Thiết kế tổng thể sang trọng và ấn tượng với dạng lưới dễ dàng thu hút mọi ánh nhìn từ nội dung này sang nội dung khác.
Trang web của họ được chia trực tiếp xuống giữa. A.N. Other chỉ đơn giản là xoay văn bản và hình ảnh để giữ cho nó thú vị, điều này làm cho trang web dễ nhìn hơn nhiều, thay vì một số trang web không có đối xứng hoặc trật tự.
Tính năng ấn tượng: Thiết kế đơn giản, ấn tượng
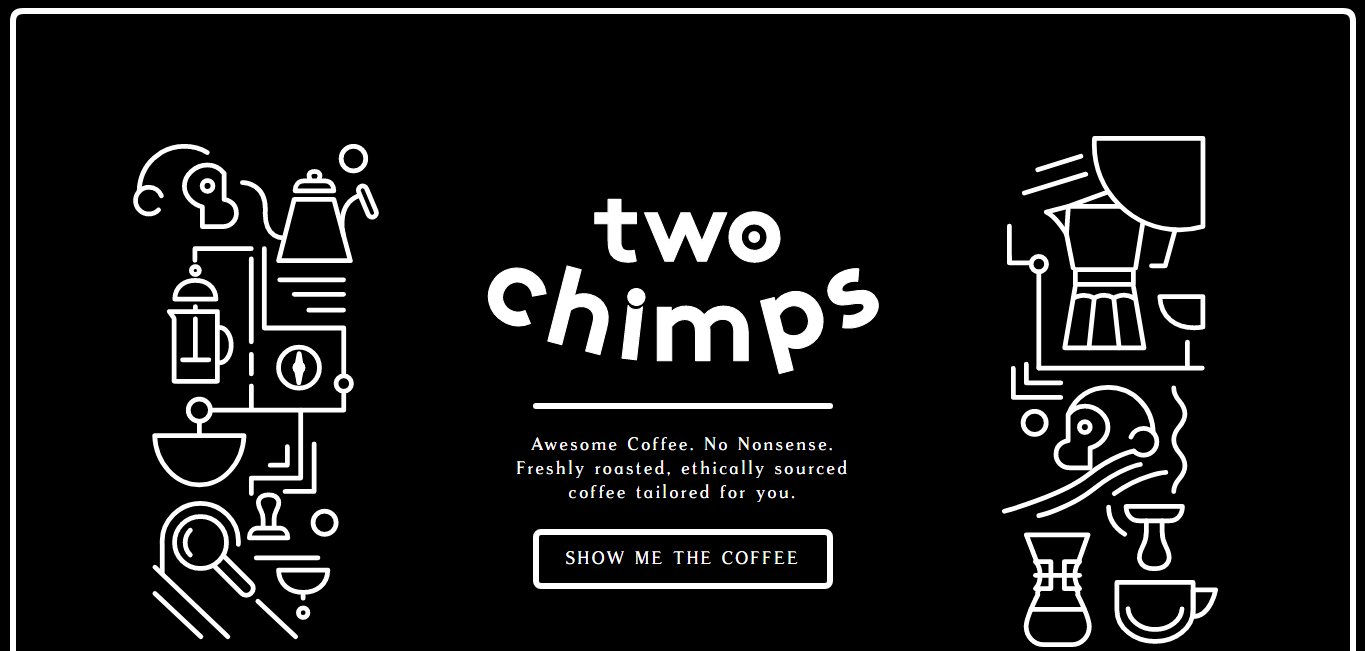
16. Two Chimps Coffee

Sự độc đáo của thương hiệu là ưu tiên số một của trang web này. Menu có thiết kế rất độc đáo và nổi bật hẳn lên. Toàn bộ trang web có đầy đủ các tính năng riêng biệt.
Khi khách hàng cố gắng rời khỏi trang web, họ sẽ gặp một lời kêu gọi hành động (CTA) rất vui nhộn và đánh bại những khách hàng khó tính .
Chìa khóa chính: Thông minh của CTA
17. Not Another Bill

Not Another Bill là một ví dụ tuyệt vời về thiết kế cửa hàng trực tuyến nổi bật trong đám đông. Sản phẩm của họ rất đẹp và sắc nét. Thiết kế trang web sử dụng màu sắc của các sản phẩm và khoảng trắng trong nền để thể hiện các sản phẩm nghệ thuật.
Họ xây dựng chính mình là một trang web cung cấp những món quà độc đáo. Điều này được nhấn mạnh bằng việc họ thả xuống trên trang chủ đưa bạn trực tiếp đến sản phẩm bạn mong muốn. Ví dụ: trong vòng hai lần nhấp, bạn có thể tìm thấy Thiệp chúc mừng 'cho ‘Thanh thiếu niên, điều này thực sự đơn giản hóa công việc tìm kiếm của khách hàng.
Tính năng đặc biệt: Đơn giản hóa cách khách hàng tìm thấy sản phẩm họ mong muốn
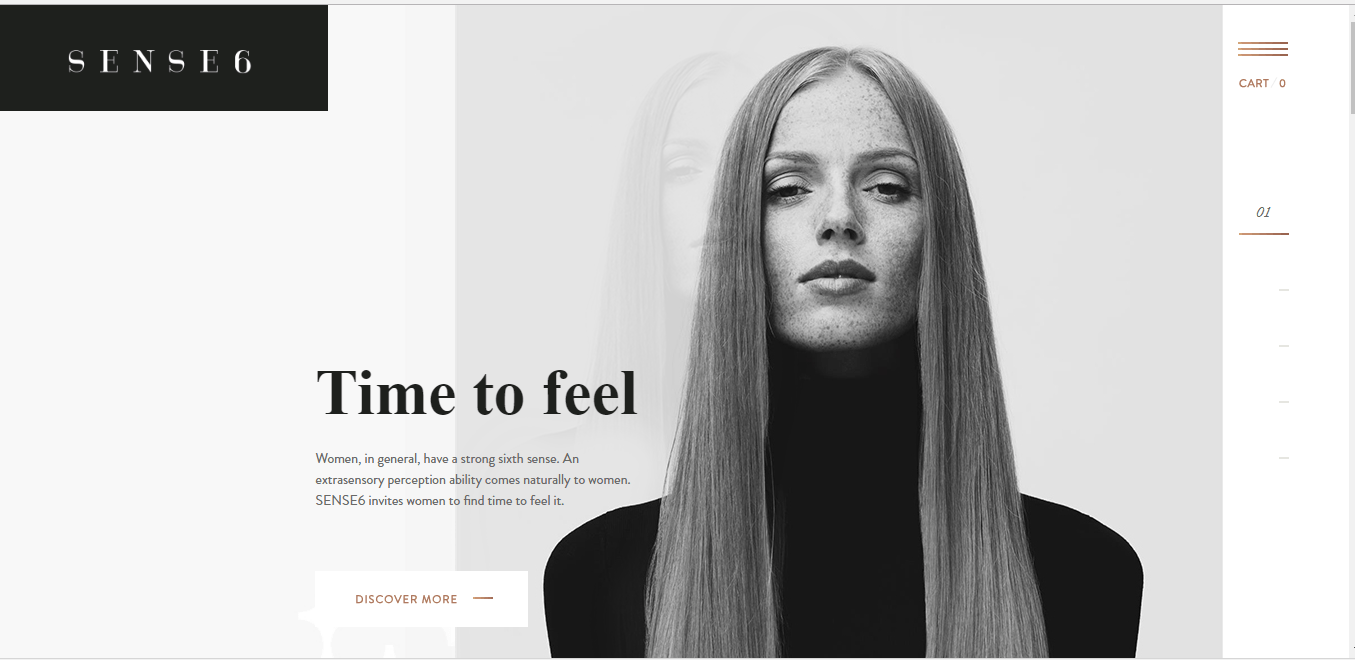
18. Sense6

Ít màu sắc là lý do khiến trang web này nổi bật giữa đám đông. Toàn bộ trang web chủ yếu là màu đen và trắng. Rất ít màu sắc khác được sử dụng trên trang web là có chủ ý và để trang web tối giản hơn. Có một số lượng nhỏ vàng để hướng mắt đến các menu và nút nhất định.
Điểm ấn tượng: Màu sắc tối giản
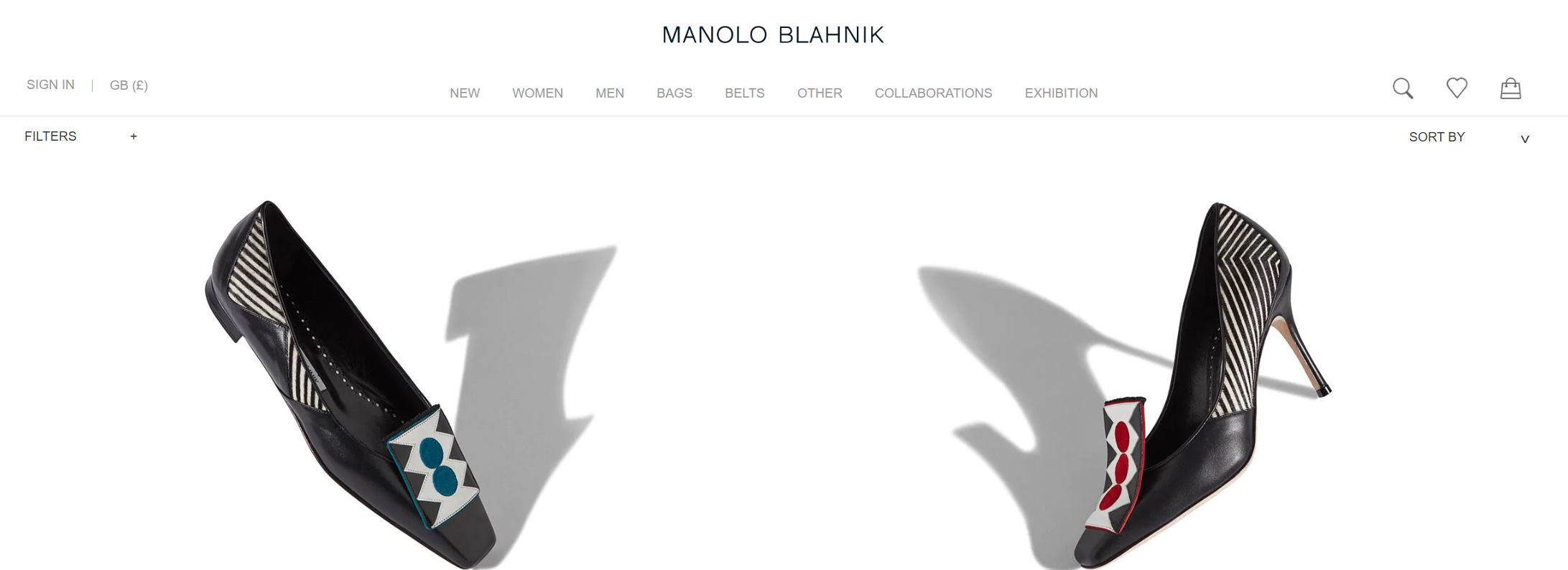
19. Manolo Blahnik

Manolo Blahnik ra đời hơn 40 năm, vì vậy trang web của họ cần phản ánh mức độ uy tín của họ nhưng vẫn phải theo kịp thời đại.
Khi bạn cuộn xuống trang chủ, nó giống như một sàn catwalk rất phù hợp với thương hiệu của họ. Manolo đã tạo ra một hiệu ứng bóng phía sau các sản phẩm của họ, điều này khá độc đáo và ấn tượng.
Tính năng ấn tượng: Sử dụng hiệu ứng đổ bóng lên hình ảnh của bạn để thu hút sự chú ý và tăng hiệu ứng động chân thực.
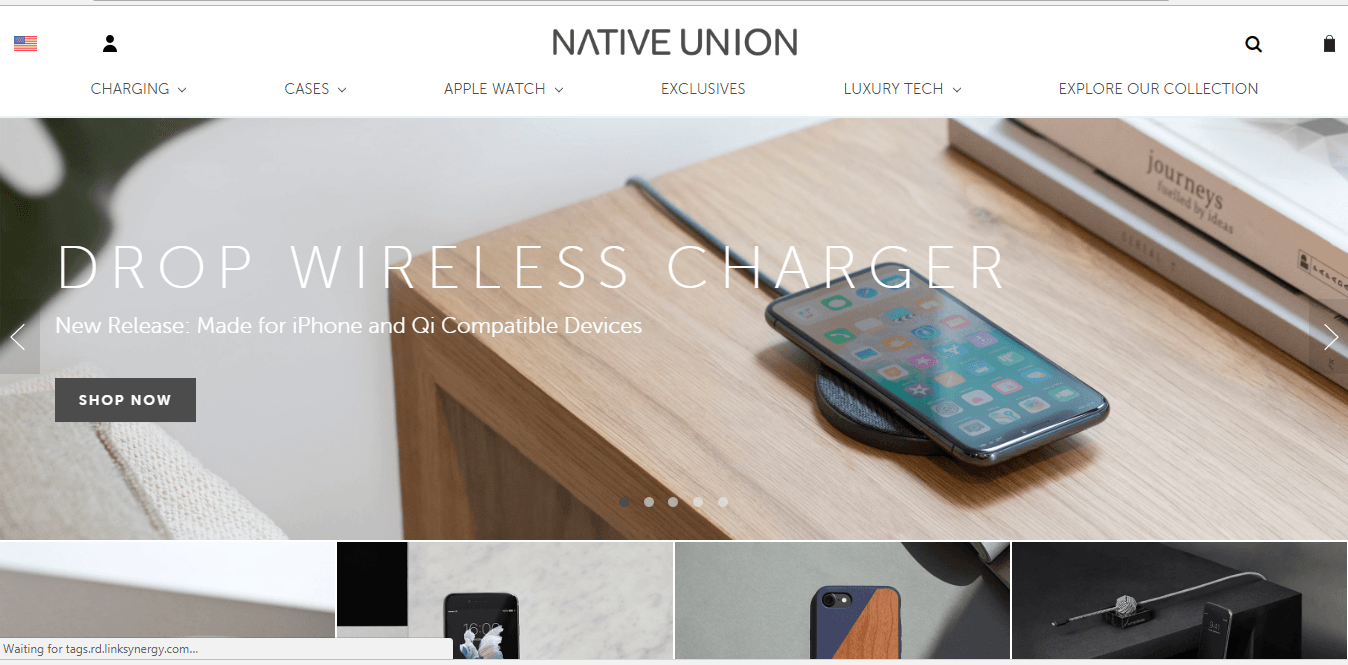
20. Native Union

Hiệu ứng trượt giúp trang web tương tác với người dùng và dễ dàng điều hướng đến các trang khác nhau. Việc sử dụng hình ảnh trên toàn trang web hấp dẫn hơn văn bản đơn thuần và đại diện tốt hơn cho các sản phẩm. Hình ảnh của các sản phẩm ở phía trước và trung tâm khiến người dùng nắm bắt được đầy đủ thông tin hơn.
Khi bạn sử dụng menu tiêu đề của Native Union, các sản phẩm phụ được tô sáng mà bạn không cần phải nhấp vào chúng. Một lợi ích nữa là các icon được sử dụng để người dùng dễ dàng xác định những gì họ sẽ nhấp vào.
Tính năng đặc biệt: Sử dụng icon để hiển thị sản phẩm