Hướng dẫn tích hợp fanpage vào website chuẩn SEO đơn giản nhất
Việc tích hợp fanpage vào website không chỉ giúp bạn tăng độ tin cậy, mà còn giúp khách hàng dễ dàng tương tác, cập nhật thông tin mới nhất từ doanh nghiệp của bạn. Trong bài viết này, chúng tôi sẽ hướng dẫn chi tiết cách nhúng fanpage Facebook vào website một cách nhanh chóng và tối ưu SEO nhất. Nếu bạn đang tìm kiếm một dịch vụ hỗ trợ chuyên nghiệp, Thiết kế web Giai Điệu là lựa chọn tuyệt vời để giúp bạn tích hợp hiệu quả fanpage vào website.
Lợi Ích Khi Tích Hợp Fanpage Facebook Vào Website
1. Tăng Độ Nhận Diện Thương Hiệu
Khi tích hợp fanpage vào website, khách hàng có thể dễ dàng nhận diện thương hiệu của bạn thông qua logo, màu sắc, nội dung bài viết trên fanpage. Điều này giúp tạo dấu ấn mạnh mẽ trong tâm trí khách hàng và tăng độ uy tín cho doanh nghiệp.
2. Gia Tăng Tương Tác Và Kết Nối Với Khách Hàng
Fanpage Facebook là một nền tảng tuyệt vời để khách hàng tương tác với doanh nghiệp của bạn. Khi được tích hợp vào website, khách truy cập có thể dễ dàng nhấn like, comment hoặc chia sẻ bài viết trực tiếp mà không cần rời khỏi trang web. Điều này giúp tăng tỷ lệ giữ chân người dùng và khuyến khích họ quay lại website thường xuyên hơn.
3. Cải Thiện SEO, Tăng Lưu Lượng Truy Cập (Traffic)
Google đánh giá cao các trang web có liên kết với mạng xã hội, đặc biệt là Facebook. Khi bạn tích hợp fanpage vào website, các công cụ tìm kiếm sẽ nhận diện được rằng trang web của bạn có sự kết nối mạnh mẽ với mạng xã hội, từ đó cải thiện thứ hạng SEO. Đồng thời, việc khách truy cập website nhấn vào fanpage và ngược lại cũng giúp tăng lưu lượng truy cập tự nhiên (organic traffic). Thiết kế web Giai Điệu cũng hỗ trợ tối ưu SEO để website của bạn đạt hiệu suất tốt nhất.
4. Tăng Khả Năng Chuyển Đổi Khách Hàng
Tích hợp fanpage Facebook giúp khách hàng dễ dàng tiếp cận với các bài viết, chương trình khuyến mãi, đánh giá sản phẩm/dịch vụ mà bạn đang cung cấp. Khi thấy nội dung hấp dẫn, họ có xu hướng nhấp vào các liên kết mua hàng hoặc liên hệ với bạn ngay lập tức, giúp tăng tỷ lệ chuyển đổi.
5. Xây Dựng Cộng Đồng Và Tạo Niềm Tin
Khi khách hàng truy cập website và thấy fanpage Facebook hoạt động sôi nổi với nhiều bài đăng, lượt like, comment từ những khách hàng khác, họ sẽ có thêm niềm tin vào thương hiệu của bạn. Điều này giúp xây dựng cộng đồng khách hàng trung thành và gia tăng độ uy tín của doanh nghiệp.
6. Tiết Kiệm Chi Phí Marketing
Thay vì phải chi nhiều tiền cho quảng cáo trả phí, bạn có thể tận dụng fanpage Facebook để tiếp cận khách hàng miễn phí ngay trên website. Khi khách truy cập website nhấn thích (like) trang của bạn, họ sẽ tiếp tục nhận được các cập nhật mới từ fanpage mà không cần chi thêm ngân sách marketing.
Cách Tích Hợp Fanpage Facebook Vào Website Chi Tiết
Bước 1: Lấy Mã Nhúng Fanpage Facebook
-
Truy cập vào Facebook Page Plugin tại Facebook Developer: https://developers.facebook.com/docs/plugins/page-plugin/#settings
-
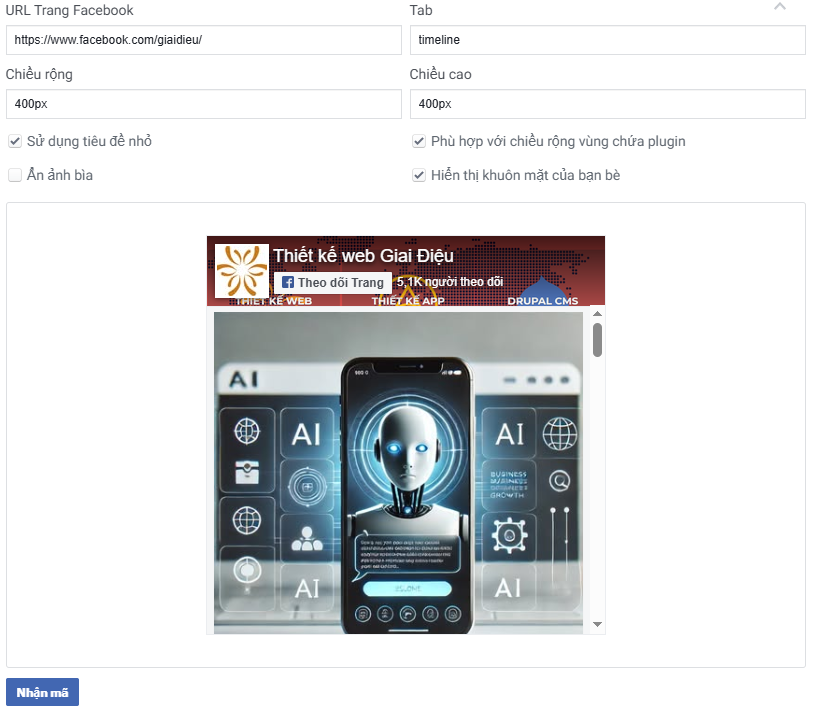
Nhập URL fanpage Facebook của bạn vào ô "Facebook Page URL".

-
Tùy chỉnh kích thước hiển thị:
-
Chiều rộng: Tối thiểu 180px, tối đa 500px (khuyến nghị 340px).
-
Chiều cao: Tùy chỉnh theo bố cục trang web.
-
Tabs: Chọn "timeline" để hiển thị bài viết.
-
-
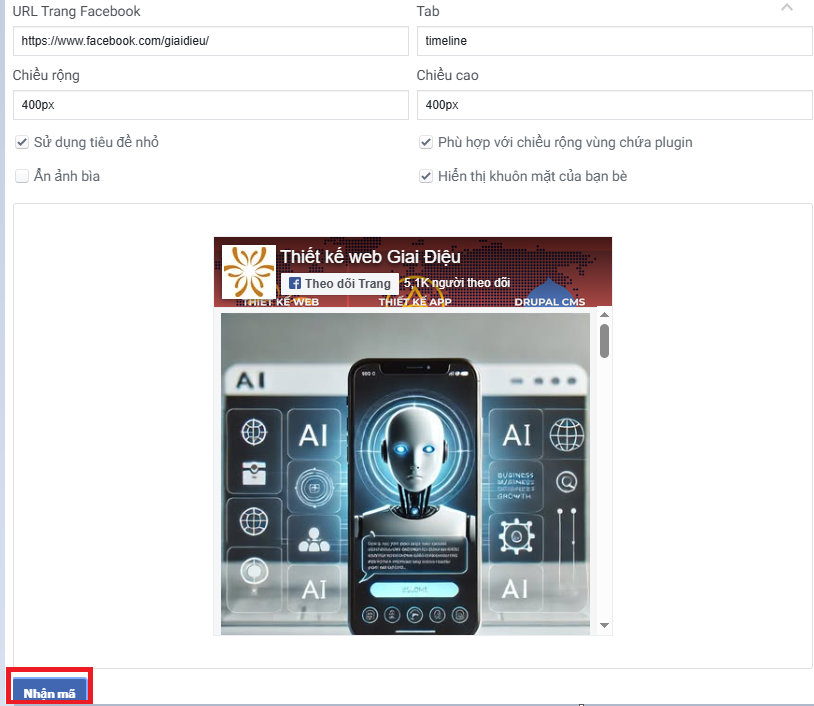
Nhấn "Nhận mã" để lấy mã nhúng.

Bước 2: Chèn Mã Vào Website
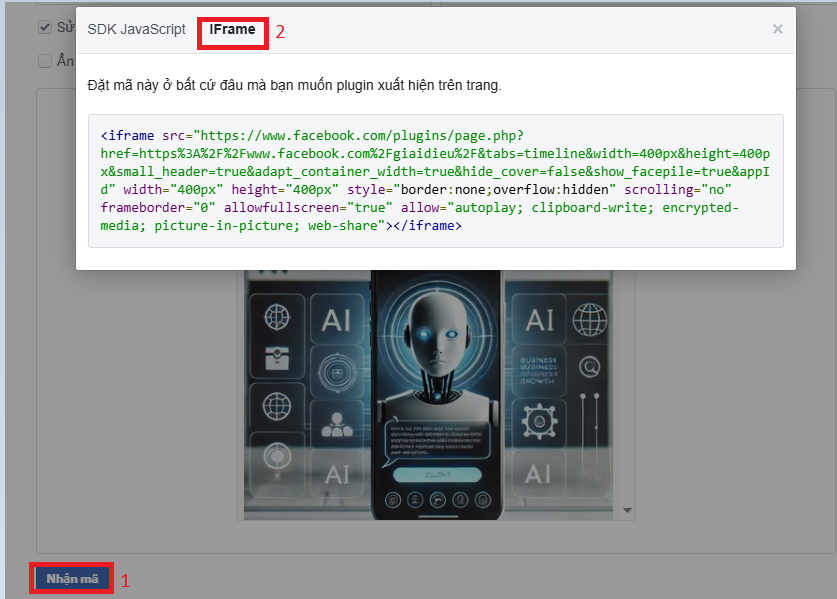
Facebook cung cấp hai phương pháp tích hợp: IFrame và JavaScript SDK.
Cách 1: Dùng IFrame (Dễ nhất)
Sao chép đoạn mã IFrame và dán vào nơi bạn muốn hiển thị fanpage trên website:
<iframe src="https://www.facebook.com/plugins/page.php?
href=https%3A%2F%2Fwww.facebook.com%2Ften_fanpage_cua_ban
&tabs=timeline&width=340&height=500&small_header=false
&adapt_container_width=true&hide_cover=false&show_facepile=true"
width="340" height="500" style="border:none;overflow:hidden"
scrolling="no" frameborder="0" allowfullscreen="true"
allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share"></iframe>📌 Lưu ý: Thay thế ten_fanpage_cua_ban bằng URL fanpage thật của bạn.

Cách 2: Dùng JavaScript SDK (Nâng Cao)
-
Chèn đoạn mã sau vào hoặc ngay sau thẻ :
<div id="fb-root"></div>
<script async defer crossorigin="anonymous"
src="https://connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v16.0"
nonce="xyz123"></script>-
Chèn đoạn mã hiển thị fanpage vào vị trí mong muốn trên website:
<div class="fb-page"
data-href="https://www.facebook.com/ten_fanpage_cua_ban"
data-tabs="timeline" data-width="340" data-height="500"
data-small-header="false" data-adapt-container-width="true"
data-hide-cover="false" data-show-facepile="true"></div>Bước 3: Kiểm Tra Và Điều Chỉnh
-
Làm mới trang để kiểm tra fanpage đã hiển thị đúng chưa.
-
Nếu không hiển thị, kiểm tra lại:
-
URL fanpage có đúng không?
-
Website có đang chặn iframe không?
-
Trình duyệt có chặn script của Facebook không?
-
Kết Luận
Tích hợp fanpage vào website là cách hiệu quả để kết nối với khách hàng và cải thiện hiệu suất SEO. Bạn có thể chọn IFrame nếu muốn cách làm đơn giản, hoặc JavaScript SDK để có nhiều tùy chỉnh hơn. Nếu bạn cần hỗ trợ chuyên nghiệp, hãy liên hệ Thiết kế web Giai Điệu để được tư vấn chi tiết.
Nếu bạn gặp khó khăn khi tích hợp, hãy để lại bình luận hoặc liên hệ để được hỗ trợ nhé.