Giữa Figma và Adobe XD: Đâu Là Lựa Chọn Tối Ưu Cho Thiết Kế App Chuyên Nghiệp?
Thiết kế app di động và web đang trở thành một trong những lĩnh vực sôi động nhất của ngành công nghệ. Hai công cụ nổi bật nhất hiện nay trong lĩnh vực thiết kế app di động là Figma và Adobe XD. Cả hai đều mang đến những tính năng mạnh mẽ, hỗ trợ tối đa quá trình sáng tạo. Nhưng câu hỏi đặt ra là: Công cụ nào tốt hơn cho thiết kế app chuyên nghiệp? Dưới bài viết này Thiết kế app Giai Điệu sẽ giúp bạn giải đáp câu hỏi đó.
1. Giới thiệu tổng quan về Figma và Adobe XD
1.1. Figma là gì?
Figma là một công cụ thiết kế giao diện (UI) và trải nghiệm người dùng (UX) dựa trên nền tảng web, ra mắt vào năm 2016. Nó nổi bật nhờ khả năng làm việc nhóm theo thời gian thực, giúp các nhà thiết kế dễ dàng cộng tác mà không cần phải cài đặt phần mềm. Figma được đánh giá cao bởi sự linh hoạt, giao diện trực quan và khả năng tích hợp mạnh mẽ với các công cụ khác.

1.2. Adobe XD là gì?
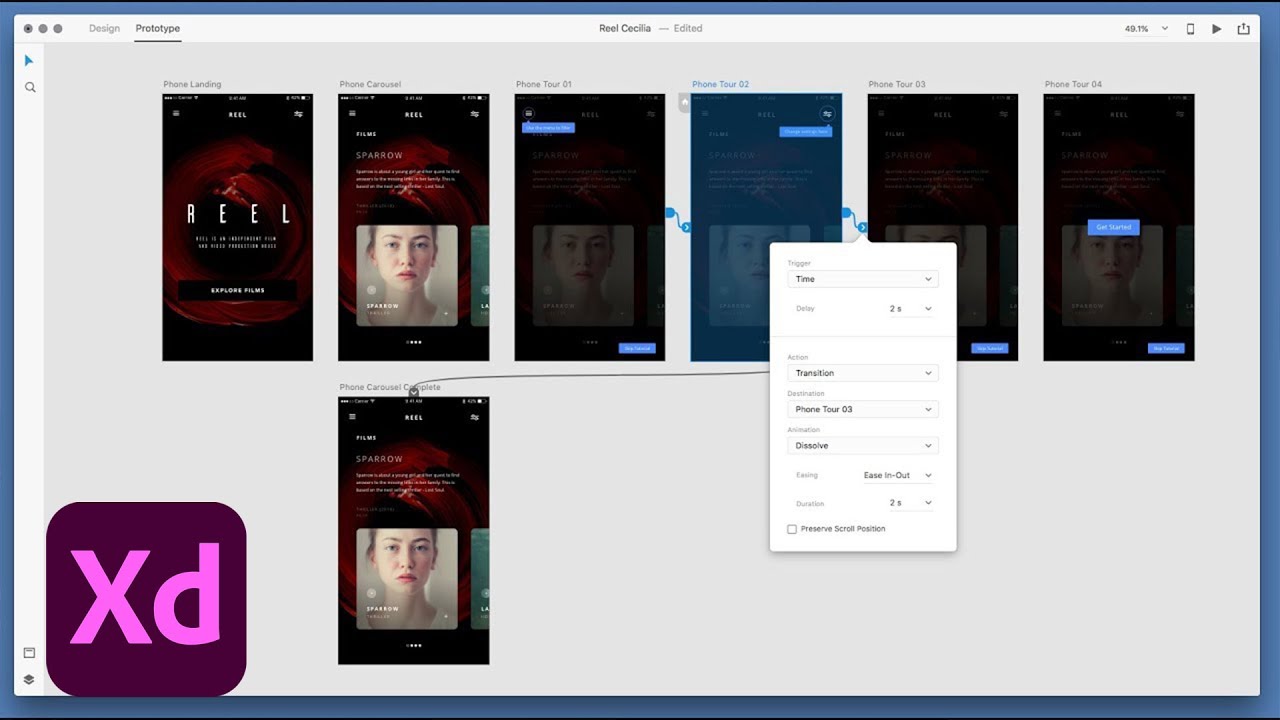
Adobe XD là sản phẩm của Adobe, ra mắt vào năm 2016, được thiết kế đặc biệt để phục vụ nhu cầu thiết kế UX/UI. Adobe XD cung cấp một môi trường làm việc chuyên nghiệp với các tính năng mạnh mẽ như Wireframe, Prototype, Animation, và Responsive Design. Được tích hợp trong hệ sinh thái Adobe, nó dễ dàng liên kết với các công cụ phổ biến khác như Photoshop và Illustrator.

1.3. Tầm quan trọng của việc chọn đúng công cụ thiết kế app
Việc chọn đúng công cụ thiết kế app đóng vai trò cực kỳ quan trọng trong việc xây dựng trải nghiệm người dùng tối ưu và đẩy nhanh quá trình phát triển sản phẩm. Đây không chỉ là vấn đề về tính năng của công cụ, mà còn liên quan đến cách mà các công cụ này có thể hỗ trợ bạn trong toàn bộ quy trình thiết kế, từ ý tưởng ban đầu đến khi hoàn thiện sản phẩm.
Một công cụ thiết kế app phù hợp sẽ giúp bạn:
-
Tối ưu hóa quy trình làm việc: Một công cụ mạnh mẽ và thân thiện với người dùng sẽ giúp bạn hoàn thành các nhiệm vụ thiết kế một cách nhanh chóng và hiệu quả. Việc chọn đúng công cụ có thể giúp bạn tiết kiệm thời gian đáng kể trong việc tạo wireframe, prototype và thiết kế giao diện người dùng (UI).
-
Cải thiện khả năng cộng tác: Đối với các dự án lớn, sự cộng tác giữa các thành viên trong nhóm là yếu tố then chốt. Các công cụ như Figma cho phép nhiều người cùng làm việc trên một dự án theo thời gian thực. Điều này giúp loại bỏ các trở ngại trong việc chia sẻ file và chỉnh sửa, đồng thời tăng cường sự minh bạch trong quá trình thiết kế.
-
Cung cấp các tính năng thiết kế chuyên sâu: Các công cụ hiện đại đều cung cấp một loạt các tính năng hỗ trợ thiết kế UX/UI, bao gồm: tạo wireframe, xây dựng prototype tương tác, thiết kế responsive, tạo các animation phức tạp, và nhiều hơn nữa. Lựa chọn công cụ phù hợp sẽ giúp bạn tận dụng tối đa các tính năng này.
-
Đảm bảo hiệu suất và tốc độ làm việc: Một công cụ có hiệu suất cao sẽ đảm bảo rằng bạn có thể làm việc mượt mà ngay cả với các dự án lớn và phức tạp. Khả năng tối ưu hóa tài nguyên và tốc độ render nhanh chóng là những yếu tố cần cân nhắc.
Khả năng tích hợp với các công cụ khác: Việc tích hợp liền mạch với các công cụ khác như Photoshop, Illustrator, Slack, Jira, hoặc Notion có thể cải thiện đáng kể hiệu quả làm việc. Một công cụ hỗ trợ tốt sẽ giúp bạn dễ dàng chuyển đổi dữ liệu giữa các nền tảng mà không gặp phải các vấn đề về định dạng hay chất lượng. -
Chi phí và tính linh hoạt của các gói dịch vụ: Các công cụ thiết kế hiện nay thường cung cấp nhiều lựa chọn về gói dịch vụ, từ miễn phí đến trả phí. Việc xem xét chi phí dựa trên nhu cầu sử dụng của bạn là điều cần thiết. Đồng thời, tính linh hoạt trong việc nâng cấp hoặc giảm cấp gói dịch vụ cũng rất quan trọng nếu bạn đang làm việc trong một môi trường thay đổi liên tục.
-
Tối ưu hóa trải nghiệm người dùng: Công cụ bạn chọn phải hỗ trợ bạn tạo ra các thiết kế đáp ứng tốt (responsive design), dễ dàng sử dụng và mang lại trải nghiệm mượt mà cho người dùng cuối. Đây là một yếu tố không thể bỏ qua khi đánh giá giữa Figma và Adobe XD.
Nhìn chung, việc lựa chọn công cụ thiết kế app không chỉ dựa trên các tính năng nổi bật mà còn phụ thuộc vào cách công cụ đó phù hợp với quy trình làm việc của bạn và yêu cầu cụ thể của từng dự án. Một quyết định đúng đắn sẽ giúp bạn tăng cường năng suất làm việc, nâng cao chất lượng sản phẩm và tạo ra trải nghiệm người dùng tốt nhất.
2. So sánh chi tiết giữa Figma và Adobe XD
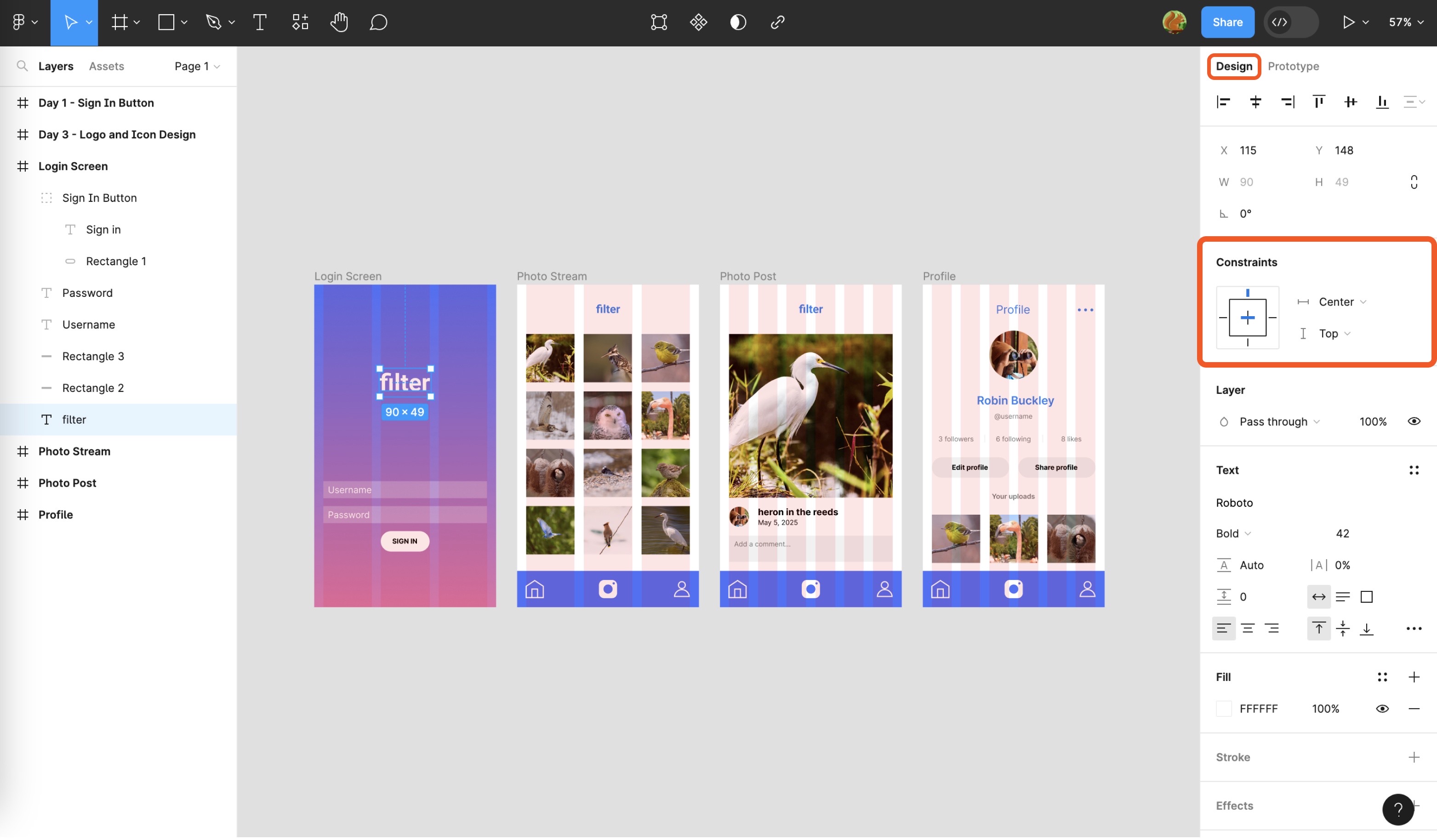
2.1. Giao diện người dùng (UI)
Cả Figma và Adobe XD đều sở hữu giao diện trực quan, thân thiện. Tuy nhiên, Figma có lợi thế hơn nhờ vào khả năng làm việc trực tuyến, hỗ trợ đa nền tảng và không yêu cầu cài đặt. Ngược lại, Adobe XD có giao diện quen thuộc với người dùng Adobe, dễ làm quen đối với những ai đã từng sử dụng Photoshop hoặc Illustrator.
2.2. Tính năng thiết kế
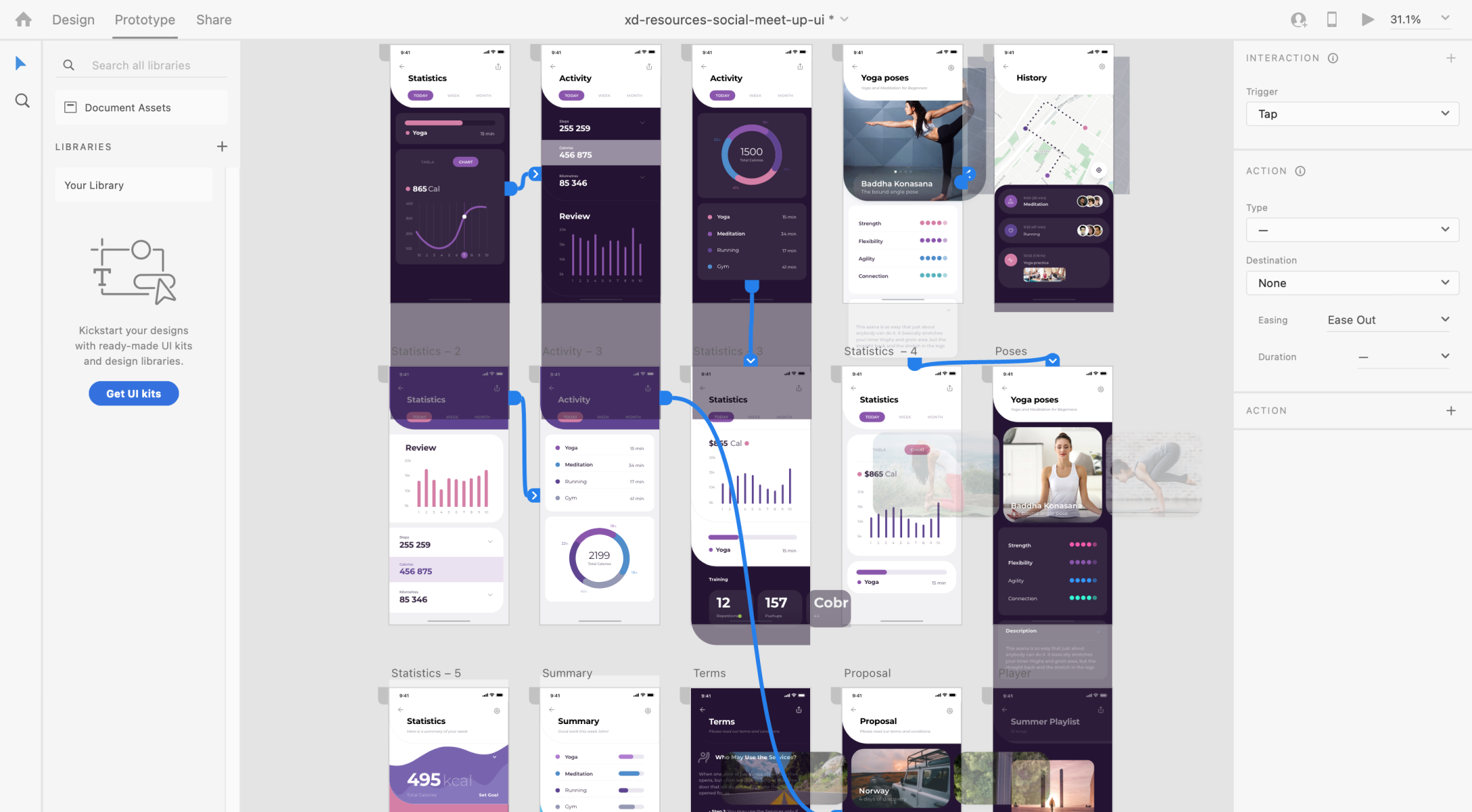
Figma: Hỗ trợ thiết kế vector mạnh mẽ, hệ thống component và plugin phong phú. Đặc biệt, Figma cho phép nhiều người cùng làm việc trên một file đồng thời.

Adobe XD: Mạnh về khả năng tạo Prototype với các hiệu ứng chuyển cảnh phức tạp. Khả năng tích hợp với các phần mềm khác trong hệ sinh thái Adobe cũng là một điểm cộng lớn.

2.3. Khả năng cộng tác
Figma là công cụ lý tưởng cho làm việc nhóm. Người dùng có thể chia sẻ file qua link, chỉnh sửa và bình luận trực tiếp.
Adobe XD cũng hỗ trợ cộng tác, nhưng tính năng này chưa linh hoạt bằng Figma.
2.4. Tốc độ và hiệu suất
Figma: Nhờ hoạt động trên nền tảng web, Figma có thể bị ảnh hưởng nếu kết nối mạng không ổn định.
Adobe XD: Hoạt động mượt mà trên máy tính, đặc biệt là khi làm việc với các file lớn hoặc các dự án phức tạp.
2.5. Giá cả
Figma: Có bản miễn phí với các tính năng cơ bản, phiên bản trả phí bắt đầu từ khoảng $12/tháng/người dùng.
Adobe XD: Cung cấp bản dùng thử miễn phí, phiên bản trả phí trong Adobe Creative Cloud từ khoảng $9.99/tháng.
2.6. Khả năng tích hợp
Figma: Hỗ trợ tích hợp tốt với các công cụ phổ biến như Slack, Jira, và Notion. Các plugin phong phú giúp mở rộng khả năng thiết kế.
Adobe XD: Tích hợp sâu với hệ sinh thái Adobe, bao gồm Photoshop, Illustrator, After Effects, v.v.
3. SEO: Tối ưu hóa công cụ thiết kế app - Figma và Adobe XD
Việc lựa chọn giữa Figma và Adobe XD không chỉ phụ thuộc vào tính năng mà còn liên quan đến khả năng SEO cho thiết kế app. Cả hai công cụ đều hỗ trợ xuất file ở định dạng tối ưu, tích hợp tốt với các nền tảng phát triển web và mobile.
Figma: Thân thiện với việc tạo prototype responsive, giúp cải thiện UX - một yếu tố quan trọng trong SEO.
Adobe XD: Khả năng tạo Animation mượt mà giúp nâng cao trải nghiệm người dùng.
Các mẹo tối ưu hóa SEO khi sử dụng Figma và Adobe XD
-
Tối ưu hóa SEO không chỉ áp dụng cho nội dung văn bản mà còn liên quan trực tiếp đến cách bạn thiết kế giao diện và xây dựng các nguyên mẫu (prototype) trên các công cụ như Figma và Adobe XD. Nếu được thực hiện đúng cách, các phương pháp tối ưu hóa SEO sẽ giúp tăng cường trải nghiệm người dùng, cải thiện tốc độ tải trang, và nâng cao thứ hạng trang web của bạn trên các công cụ tìm kiếm. Dưới đây là một số mẹo chi tiết:
-
Sử dụng văn bản thay thế (Alt Text) cho các hình ảnh: Văn bản thay thế (alt text) là một thuộc tính HTML được sử dụng để mô tả nội dung của một hình ảnh. Điều này không chỉ giúp các công cụ tìm kiếm hiểu được nội dung của hình ảnh mà còn cải thiện khả năng truy cập cho những người dùng khiếm thị sử dụng trình đọc màn hình. Khi sử dụng Figma hoặc Adobe XD để tạo thiết kế, hãy đảm bảo rằng tất cả các hình ảnh được xuất ra đều có văn bản thay thế phù hợp. Mô tả cần phải ngắn gọn, súc tích nhưng phải phản ánh chính xác nội dung hình ảnh.
-
Xuất file ở định dạng chuẩn và tối ưu hóa kích thước: Khi thiết kế hoàn thiện và cần xuất file (export), việc chọn đúng định dạng là rất quan trọng. Các định dạng phổ biến bao gồm PNG, JPEG, SVG, và WebP. Trong đó, SVG và WebP thường được ưa chuộng hơn vì dung lượng nhỏ mà vẫn giữ được chất lượng cao. Bạn cần đảm bảo rằng các hình ảnh được tối ưu hóa để giảm thời gian tải trang. Ví dụ, nếu bạn đang thiết kế icon hoặc logo, định dạng SVG là lựa chọn tối ưu. Ngược lại, đối với hình ảnh phức tạp hoặc nền đầy màu sắc, bạn nên cân nhắc sử dụng WebP để giảm dung lượng.
-
Đảm bảo thiết kế responsive để cải thiện trải nghiệm người dùng: Một thiết kế giao diện đẹp nhưng không thể hiện tốt trên mọi thiết bị sẽ làm giảm trải nghiệm người dùng và ảnh hưởng đến SEO. Figma và Adobe XD đều cung cấp các công cụ hỗ trợ thiết kế responsive. Hãy chắc chắn rằng bạn thiết kế với các breakpoint khác nhau cho từng thiết bị (desktop, tablet, mobile). Ngoài ra, kiểm tra prototype của bạn trên nhiều kích thước màn hình khác nhau để đảm bảo rằng nội dung và bố cục đều hiển thị tốt mà không bị vỡ hoặc mất đi tính thẩm mỹ.

-
Tối ưu hóa các tương tác và hiệu ứng động (Animation): Mặc dù các hiệu ứng động có thể nâng cao trải nghiệm người dùng, nhưng nếu không được tối ưu hóa, chúng sẽ làm chậm tốc độ tải trang. Adobe XD cung cấp nhiều tính năng animation mạnh mẽ, trong khi Figma hỗ trợ tốt việc tạo các chuyển cảnh mượt mà. Hãy cân nhắc sử dụng animation một cách hợp lý, không quá phức tạp và đảm bảo chúng không ảnh hưởng tiêu cực đến hiệu suất trang web.

-
Tích hợp tốt với các công cụ SEO khác: Nếu bạn đang sử dụng các nền tảng khác để theo dõi và tối ưu hóa SEO (như Google Analytics, Ahrefs, SEMrush), hãy đảm bảo rằng các prototype hoặc thiết kế của bạn dễ dàng tích hợp và phân tích. Figma và Adobe XD đều có các plugin hỗ trợ việc xuất dữ liệu hoặc tích hợp API.
Kiểm tra thường xuyên và cải thiện: SEO là một quá trình liên tục và đòi hỏi phải kiểm tra, đánh giá và cải thiện thường xuyên. Hãy sử dụng các công cụ kiểm tra tốc độ tải trang (Google PageSpeed Insights) để đảm bảo rằng các thiết kế của bạn không làm giảm hiệu suất của trang web.
4. Nên chọn Figma hay Adobe XD cho thiết kế app chuyên nghiệp?
Cả Figma và Adobe XD đều là những lựa chọn tuyệt vời. Tuy nhiên, Figma phù hợp hơn nếu bạn cần làm việc nhóm và tạo prototype responsive, trong khi Adobe XD sẽ là lựa chọn tốt hơn nếu bạn muốn tận dụng tối đa hệ sinh thái Adobe và cần hiệu ứng chuyển cảnh phức tạp.
Khi so sánh Figma và Adobe XD, mỗi công cụ đều có những ưu điểm riêng, giúp bạn tối ưu hóa quy trình thiết kế app. Nếu bạn muốn một công cụ linh hoạt, dễ truy cập và tối ưu cho làm việc nhóm, Figma chính là sự lựa chọn hoàn hảo. Với khả năng hỗ trợ cộng tác trực tiếp và tích hợp dễ dàng với các công cụ khác, Figma sẽ giúp nhóm của bạn làm việc hiệu quả hơn bao giờ hết.
Trong khi đó, nếu bạn cần một công cụ mạnh mẽ, với khả năng tạo animation mượt mà và tích hợp sâu với hệ sinh thái Adobe, Adobe XD sẽ không làm bạn thất vọng. Những tính năng mạnh mẽ này đặc biệt hữu ích nếu bạn đang xây dựng các ứng dụng yêu cầu hiệu suất cao và thiết kế phức tạp.
Dù bạn chọn Figma hay Adobe XD, điều quan trọng là phải hiểu rõ mục tiêu của dự án thiết kế app của bạn, như app Giai Điệu hoặc bất kỳ sản phẩm nào khác, để có thể chọn được công cụ phù hợp nhất với nhu cầu và yêu cầu của nhóm.